แก้ไขครั้งสุดท้ายโดย por20150 เมื่อ 2010-12-15 16:47


ในบทนี้เราจะจัดการกับภาพเพื่อให้ดูเหมือนว่าผู้หญิงในการเผาไหม้ลุกไหม้ความคิดที่อยู่เบื้องหลังการจัดการนี้คือการสร้างภาพประกอบดูดีเท่านั้นโดยใช้เทคนิคง่ายๆและเครื่องมือดังกล่าวเป็นเครื่องมือแปรงและคำสั่งวาร์ปฉันหวังว่าคุณจะสนุกกับการสอนและทดลองใช้งานได้กับภาพที่สต็อกของคุณเอง
ต้องการเข้าถึงไฟล์ PSD เต็มและสำเนาดาวน์โหลดได้ทุกกวดวิชารวมทั้งหนึ่งในนี้หรือไม่เข้าร่วม Psdtuts + PLUSสำหรับ 9/month เพียง $คุณสามารถดูภาพตัวอย่างสุดท้ายข้างต้นหรือมุมมอง รุ่นใหญ่ที่นี่ .
ขั้นตอนที่ 1
สำหรับโครงการนี้ผมใช้ภาพสองภาพที่ดีที่เหมาะสมสำหรับการจัดการ; Image1 , image2 .ผมขอขอบคุณผู้เขียนเรื่องนี้ทั้งสองภาพสวย ๆ ซึ่งเป็น thiquinho และ huibidos จาก sxc.hu .และก่อนที่เราจะดำเนินการตามขั้นตอนที่ฉันจำเป็นต้องแจ้งให้ทราบว่าการกวดวิชานี้เขียนโดยใช้ Photoshop CS3


ขั้นตอนที่ 2
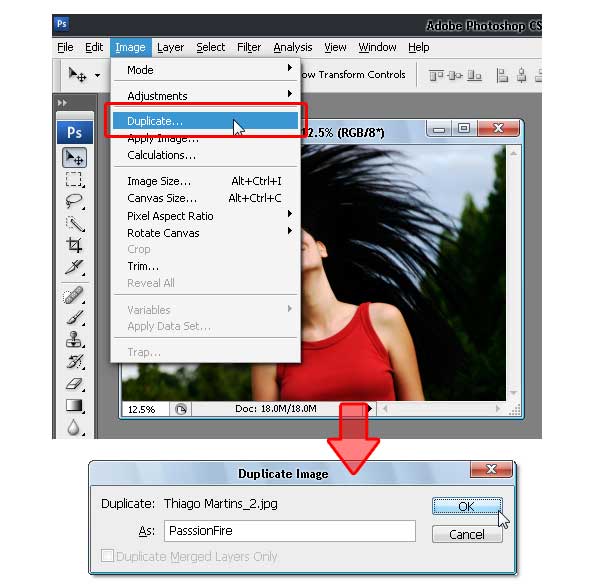
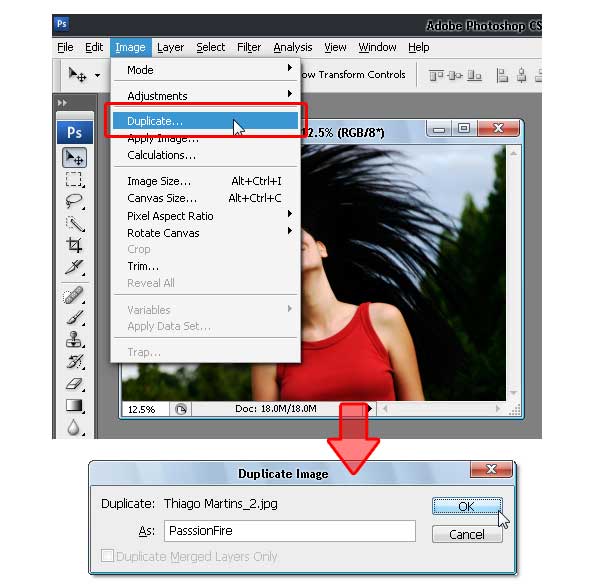
ของการเริ่มต้นให้กับ Image1 , เปิดและภาพที่ซ้ำกันนี้ได้โดยใช้> ซ้ำคำสั่งภาพจากแถบเมนูในกล่องโต้ตอบภาพซ้ำ, คุณสามารถตั้งชื่อสิ่งที่คุณต้องการ แต่จะปฏิบัติตามนี้อ้างอิงกวดวิชาชื่อมัน"PassionFire"และกดปุ่มตกลงโดยการทำเช่นนี้เราเก็บภาพต้นฉบับให้แน่ใจว่าได้บันทึก


3 ขั้นตอนที่
ด้วยภาพ"PassionFire"ที่ใช้งานซ้ำกัน"พื้นหลัง"ชั้นตั้งค่าสีพื้นหน้าและพื้นหลังเป็นสีดำและสีขาวโดยการกด D บนคีย์บอร์ดคลิกที่"พื้นหลัง"ชั้นอีกครั้งและเติมสีพื้นหน้า ~ ซึ่งถูกตั้งค่าเป็นสีดำดูรูปภาพด้านล่าง


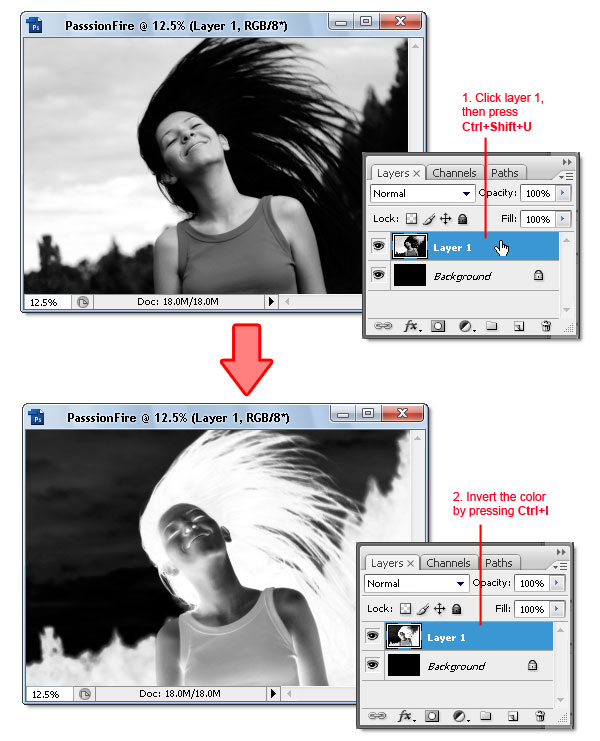
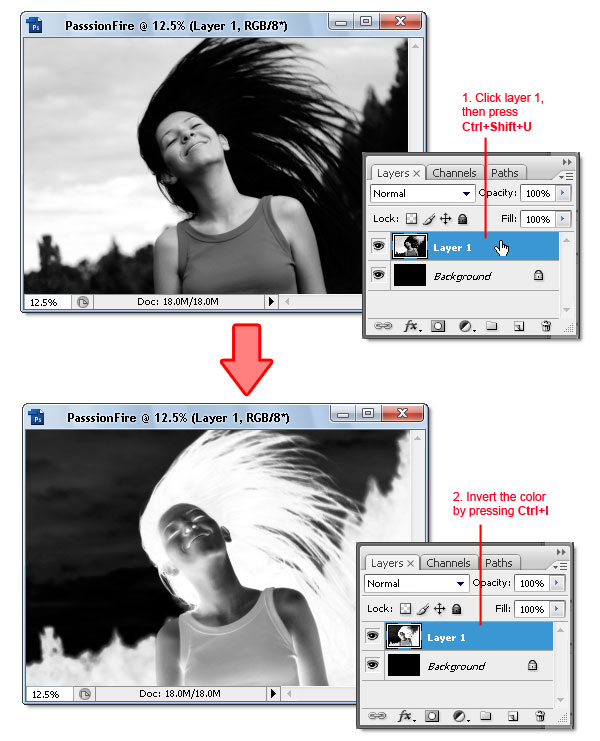
ขั้นตอนที่ 4
อีกครั้ง"Layer 1"แล้วกดปุ่ม Command + Shift + U เพื่อใช้ desaturate คำสั่งตอนนี้สลับสีได้โดยการกด Command + I. ภาพของคุณควรมีลักษณะเช่นภาพยนตร์เรื่องเชิงลบในขณะนี้


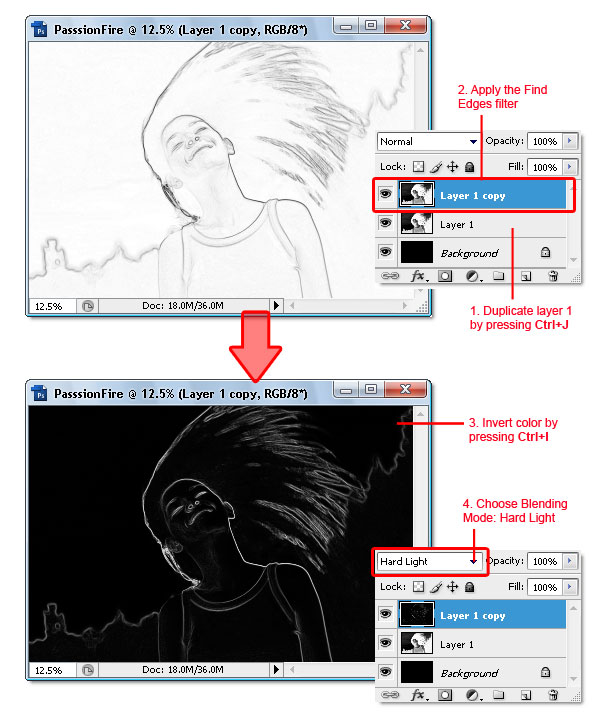
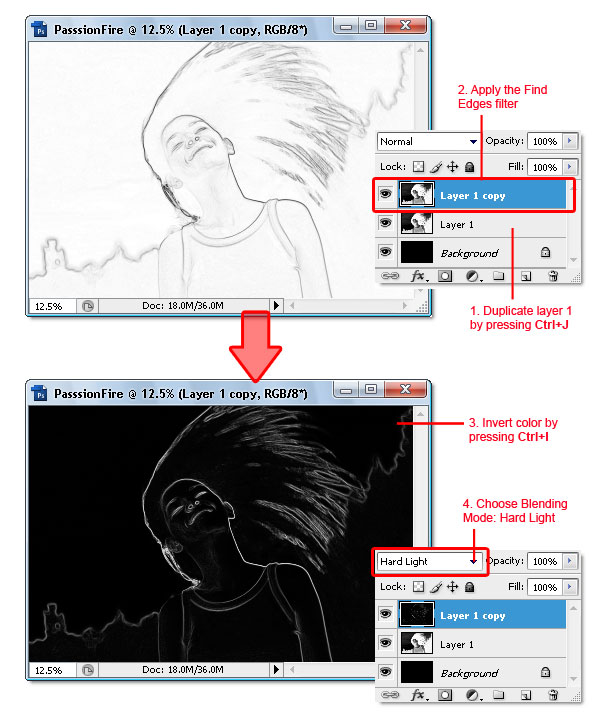
5 ขั้นตอนที่
ซ้ำ"Layer 1"แล้วใช้การหาขอบกรองจากตัวกรอง>> สุกใสหาขอบถัดไป, สลับสีโดยการกดปุ่ม Command + I และเปลี่ยนโหมดผสมกับแสง Hardมีภาพของคุณขณะนี้มีความคมชัดและเส้นสีขาวพื้นหลังสีเข้มมาก


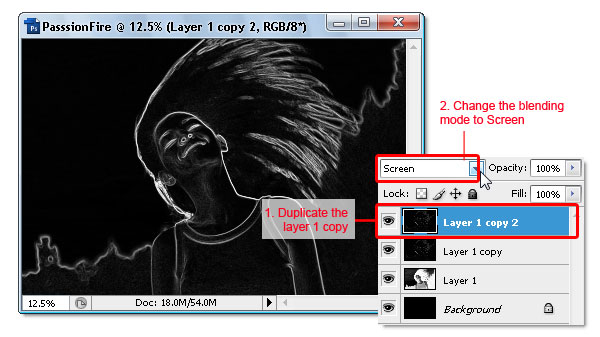
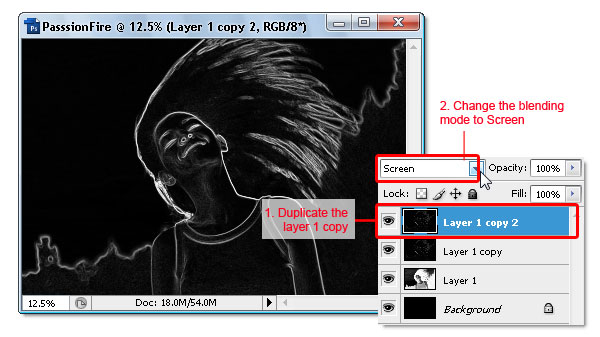
6 ขั้นตอนที่
เพื่อให้เส้นขาวคมชัดมากขึ้นซ้ำกัน"Layer 1"คัดลอกจากนั้นเปลี่ยนโหมดการผสม Screen


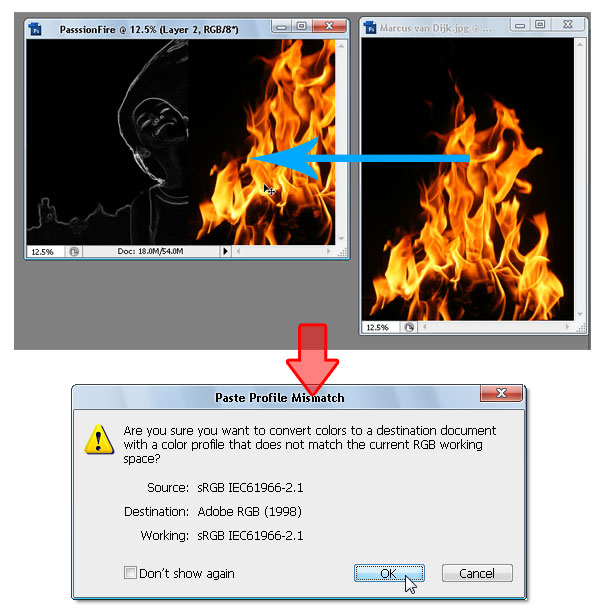
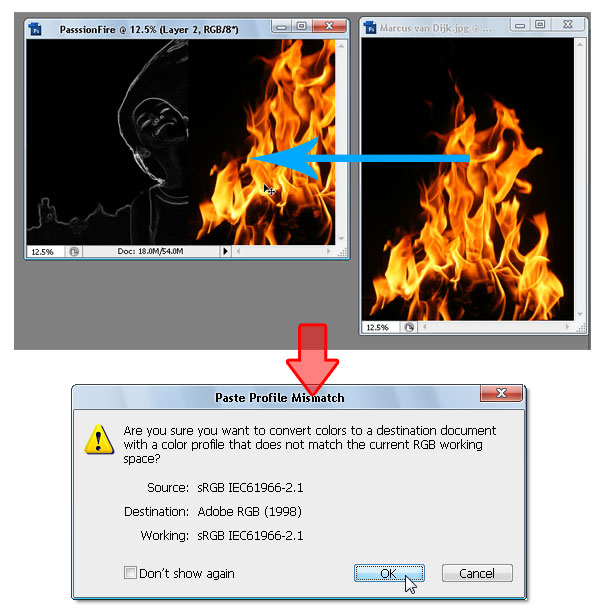
7 ขั้นตอนที่
ตอนนี้เราย้ายไปยังภาพที่สองลาก image2 เป็น"PassionFire"หน้าต่างรูปเอกสารโดยใช้เครื่องมือย้ายหากรายละเอียดไม่ตรงกันวางโต้ตอบจะปรากฏขึ้นให้คลิกตกลงเพื่อแก้ไขปัญหา


8 ขั้นตอนที่
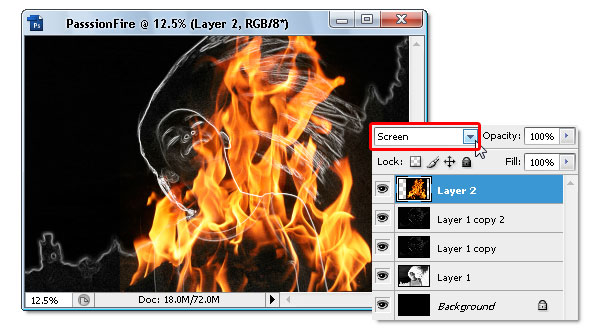
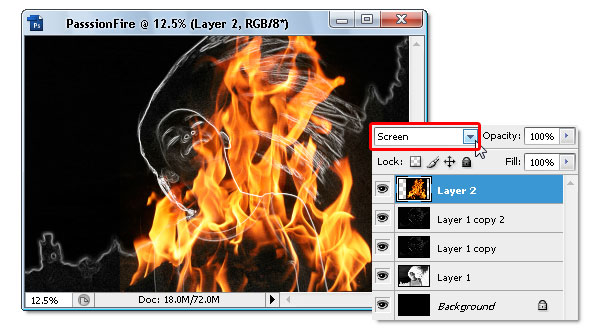
ภาพไฟไหม้จาก"image2"ควรจะอยู่ใน"Layer 2"ตอนนี้ผสมเปลี่ยนโหมดไปที่หน้าจอ, ที่นี้จะซ่อนทั้งหมดสีดำใน"Layer 2."ถ้าขวาเสร็จแล้วให้ภาพของคุณควรจะคล้ายกับด้านล่าง


9 ขั้นตอนที่
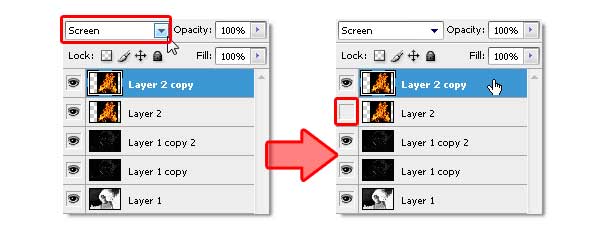
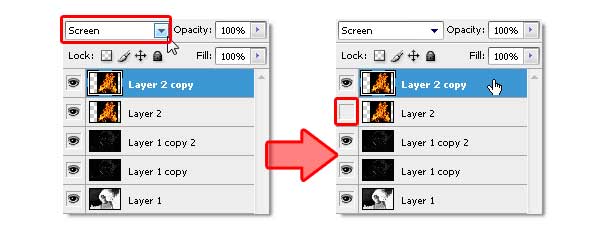
ซ้ำ"Layer 2"โดยกด Command + เจให้แน่ใจว่าคุณใช้โหมดภาพที่ผสม, เช่นเดียวกับต้นฉบับ"Layer 2."ถัดไปให้"Layer 2"กลายเป็นมองไม่เห็นด้วยการซ่อนมันจากแผงชั้น


10 ขั้นตอนที่
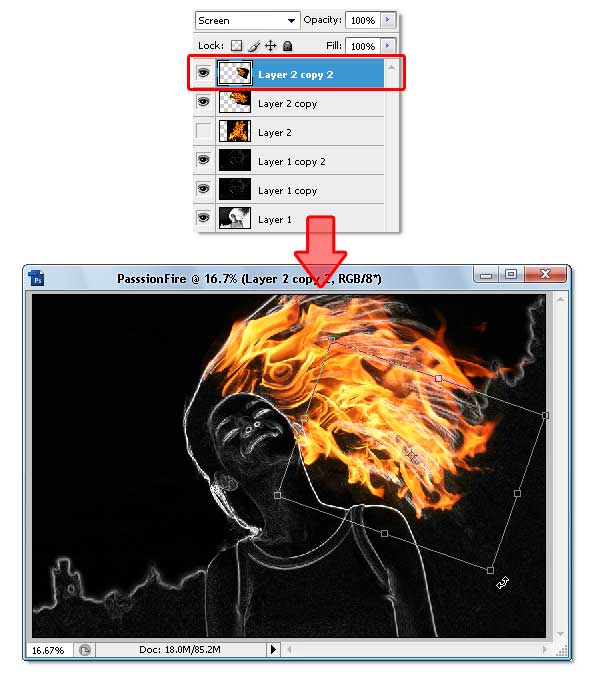
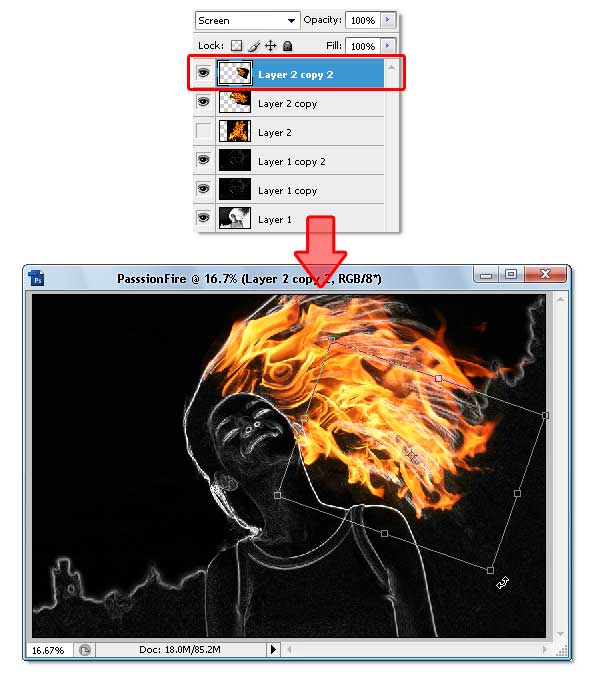
คลิกที่"Layer 2 คัดลอก"ที่จะให้มันใช้งานจากนั้นใช้คำสั่งฟรีแปลง (Edit> Free Transform) เพื่อหมุนภาพและปรับขนาดภาพไฟชอบดังต่อไปนี้อย่าลืมกด Enter เมื่อเสร็จสิ้นการเปลี่ยน


11 ขั้นตอนที่
ที่ยังอยู่ในชั้นเดียวกัน แต่ตอนนี้ใช้คำสั่งวาร์ป (Edit> Transform> Warp) เพื่อโค้งรูปไฟ -- ดังนั้นจึงไหลต่อไปนี้ผมกด Enter ทำเมื่อดูตัวอย่างด้านล่างนี้เป็นข้อมูลอ้างอิง


12 ขั้นตอนที่
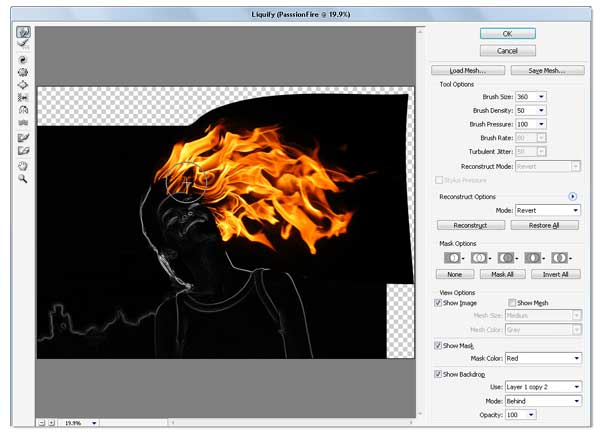
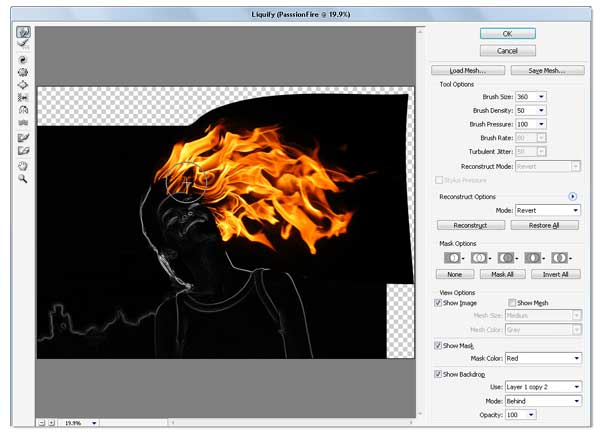
ถ้าคุณรู้สึกว่าผลไม่ดีมากพอเพียงแค่ใช้กรอง Liquify จะซ่อมได้ผมถือว่าคุณได้ทราบวิธีการใช้ liquify กรอง; เครื่องมือส่งต่อและเครื่องมือการขว้างลูกโค้งตามเข็มนาฬิกาเป็นเครื่องมือชิ้นเดียวที่ผมเคยได้รับผลนี้ (ดูภาพด้านล่าง)


13 ขั้นตอนที่
ซ้ำ"Layer 2"คัดลอกจากนั้นใช้คำสั่งฟรีแปลงเพื่อปรับขนาดและหมุนภาพไฟไหม้ในชั้นปัจจุบันอย่าลืมปรับตำแหน่งของภาพไฟเกินไปเมื่อคุณได้รับองค์ประกอบนี้ (ดูภาพด้านล่าง) กด Enter


14 ขั้นตอนที่
ทำซ้ำขั้นตอนก่อนที่จะได้รับผมปกคลุมด้วยไฟเพียงแค่ซ้ำกันและปรับเปลี่ยนชั้นจนกว่าคุณจะได้รับทั้งหมดส่วนหนึ่งผมปกคลุมถ้าจำเป็นให้ใช้ Liquify Filter อีกครั้งผลสุดท้ายของกระบวนการนี้ควรมีลักษณะเหมือนภาพด้านล่างนี้, แจ้งให้ทราบว่ามีการใช้หลายชั้น


15 ขั้นตอนที่
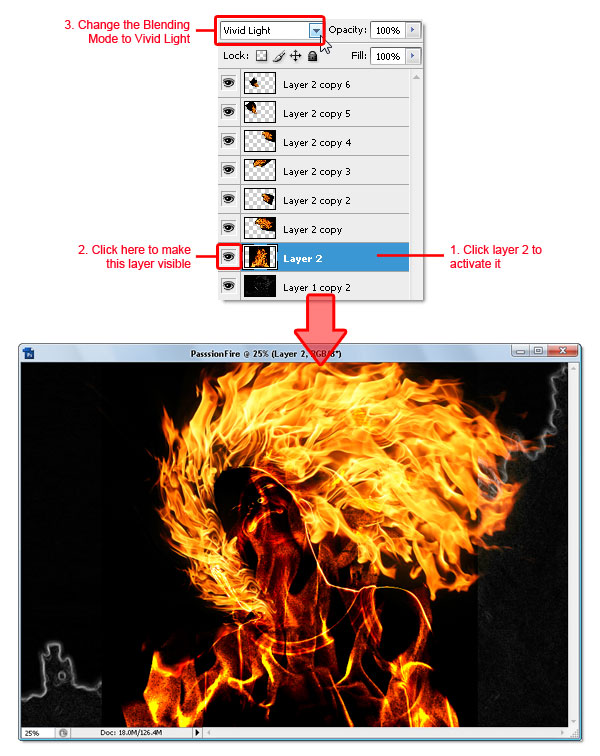
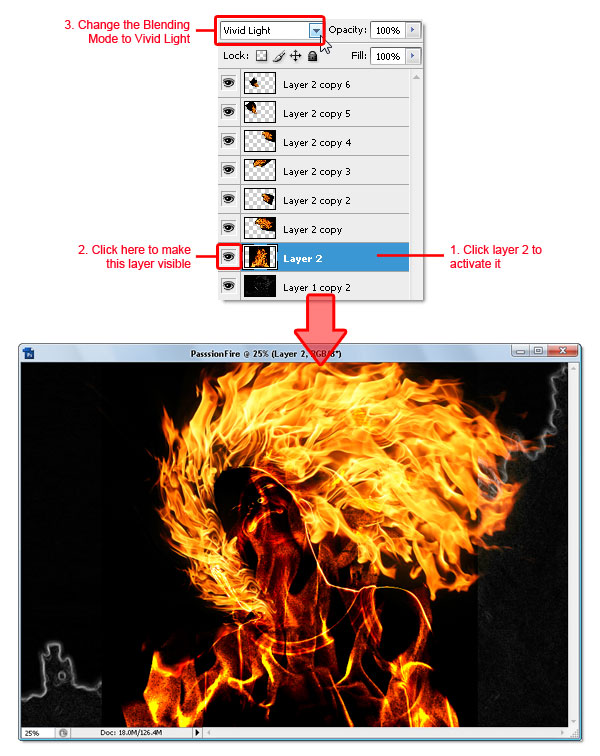
เอาล่ะตอนนี้เปิดใช้งาน"Layer 2"และทำให้มองเห็นได้อีกครั้งแล้วเปลี่ยนโหมดผสมกับแสงสดใสขั้นตอนนี้จะมีสีสันเฉพาะเส้นสีขาวในชั้นที่อยู่ด้านล่าง


16 ขั้นตอนที่
ใน"Layer 2,"ใช้คำสั่งฟรีแปลงเพื่อปรับขนาดและหมุนภาพเช่นไฟไหม้ดังต่อไปนี้จุดประสงค์คือการปกปิดร่างกายของหญิงสาวและผมมีเนื้อสัมผัสไฟกด Enter เมื่อเสร็จสิ้นการเปลี่ยน


17 ขั้นตอนที่
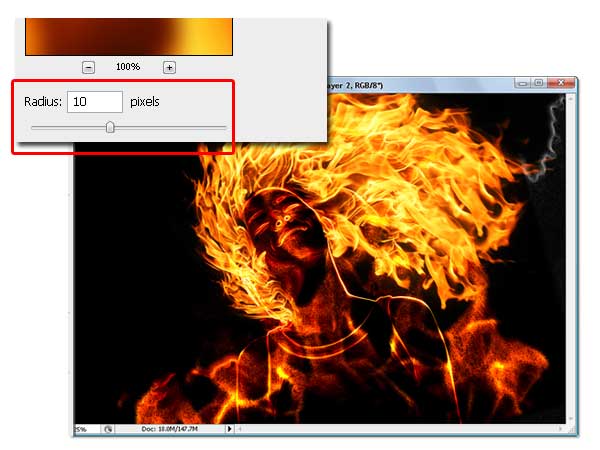
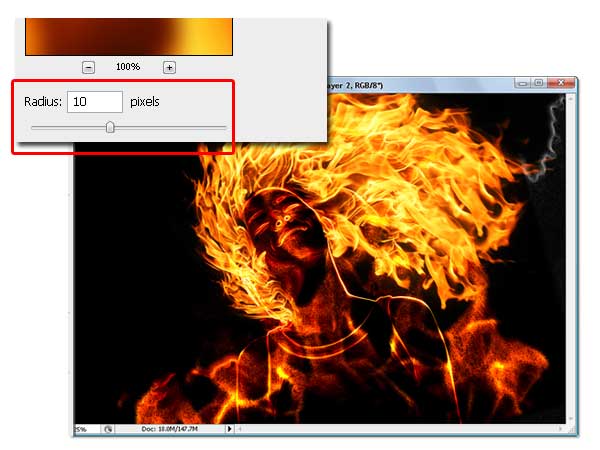
พวกเราจะเบลอภาพไฟใน"Layer 2,"ในการดำเนินการดังกล่าวใช้ Gaussian Blur กรองจาก Filter> Blur เมนู> Gaussian Blurเติมรัศมีประมาณ 10 ถึง 15 พิกเซลแล้วคลิก OK เมื่อดำเนินการเสร็จการทำให้เปรอะเปื้อนภาพไฟไหม้จะทำให้พื้นผิวในการผสมผสานความนุ่มนวลด้วยชั้นด้านล่าง


18 ขั้นตอนที่
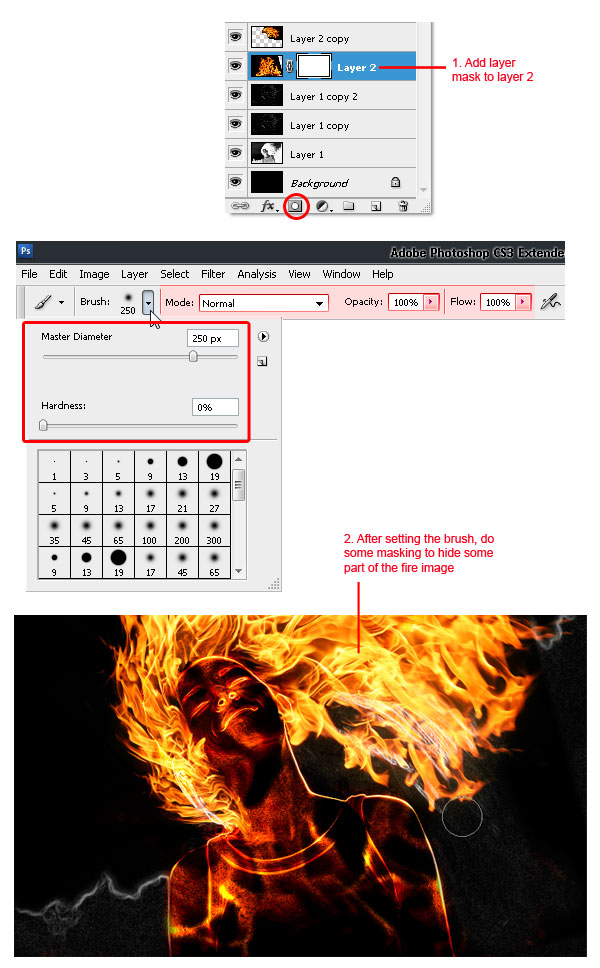
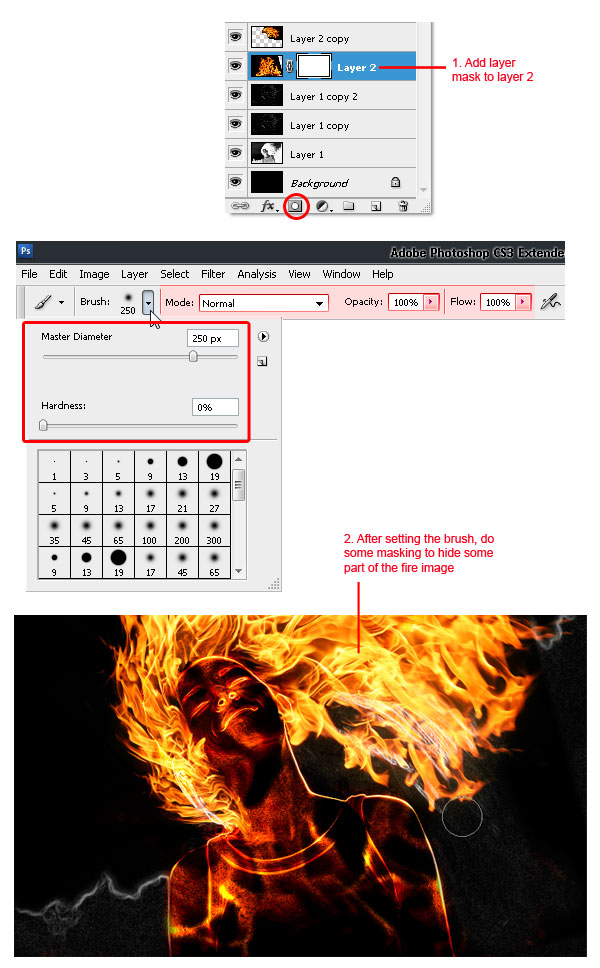
ตอนนี้เพิ่มหน้ากากชั้นมาที่ Layer 2."จากนั้นใช้แปรงอ่อนนุ่มรอบเครื่องมือที่มีความโปร่งแสงเป็น 100%ชุดแปรงขนาดตามความต้องการของคุณแล้วเพียงแค่หน้ากากภายนอกจนกลายเป็นไฟที่ซ่อนอยู่ดูขั้นตอนด้านล่าง


19 ขั้นตอนที่
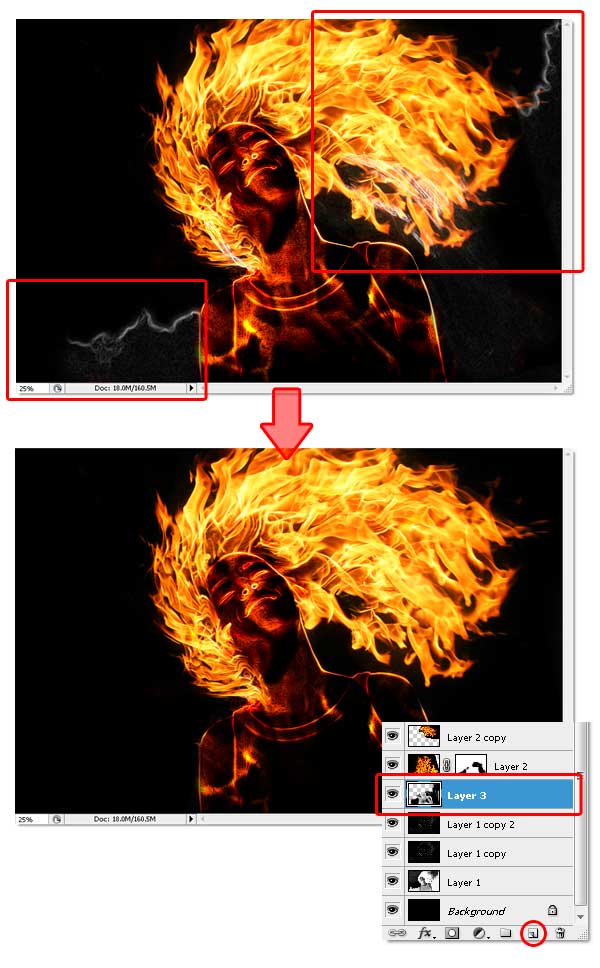
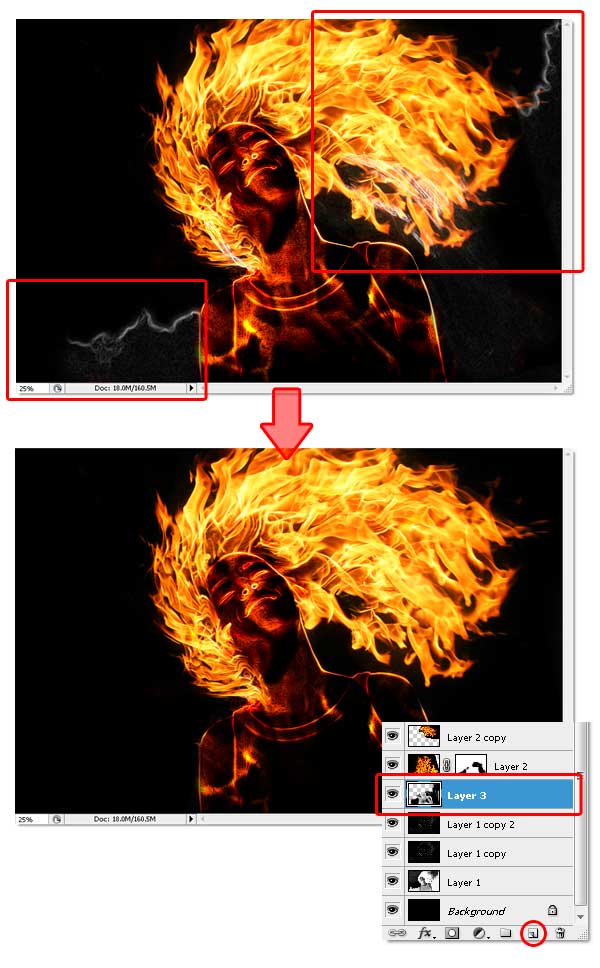
มั่นใจว่าเราจะลบเส้นสีขาวที่ปรากฏในภาพ (ทำเครื่องหมายในสี่เหลี่ยมสีแดงด้านล่าง)ขั้นแรกให้เพิ่มเลเยอร์ใหม่ว่างข้างล่าง"Layer 2."จากนั้นก็สีมันด้วยสีดำโดยใช้แปรงอ่อนนุ่มรอบเครื่องมือ


20 ขั้นตอนที่
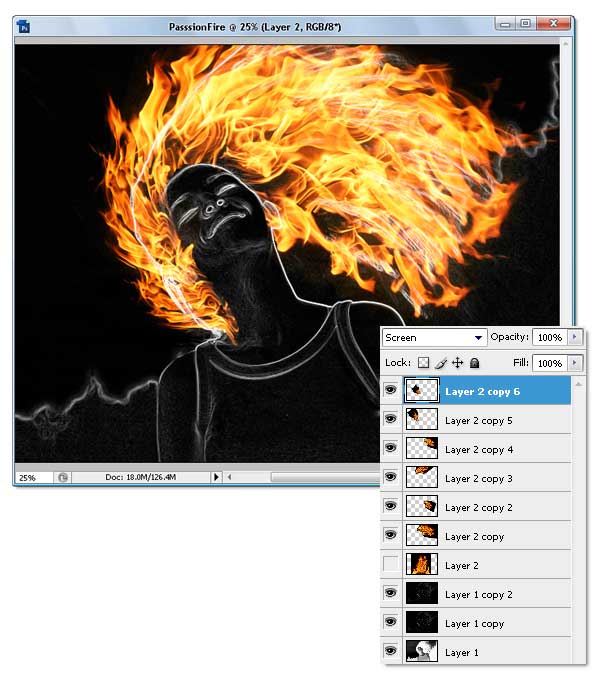
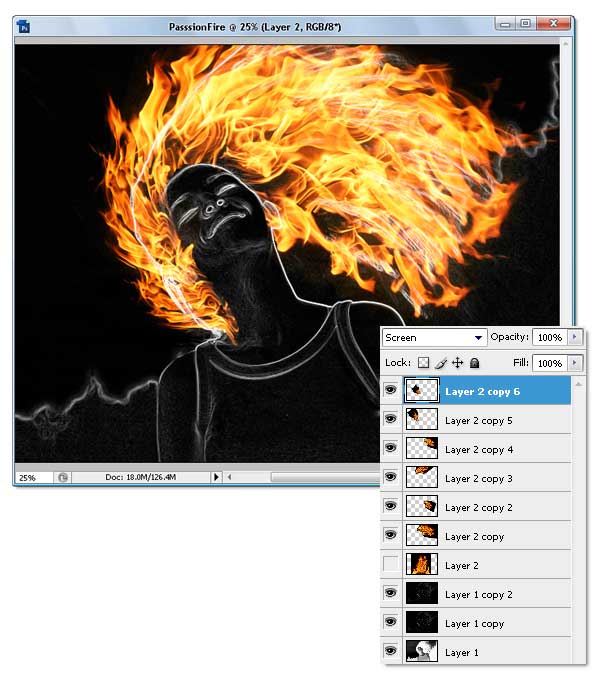
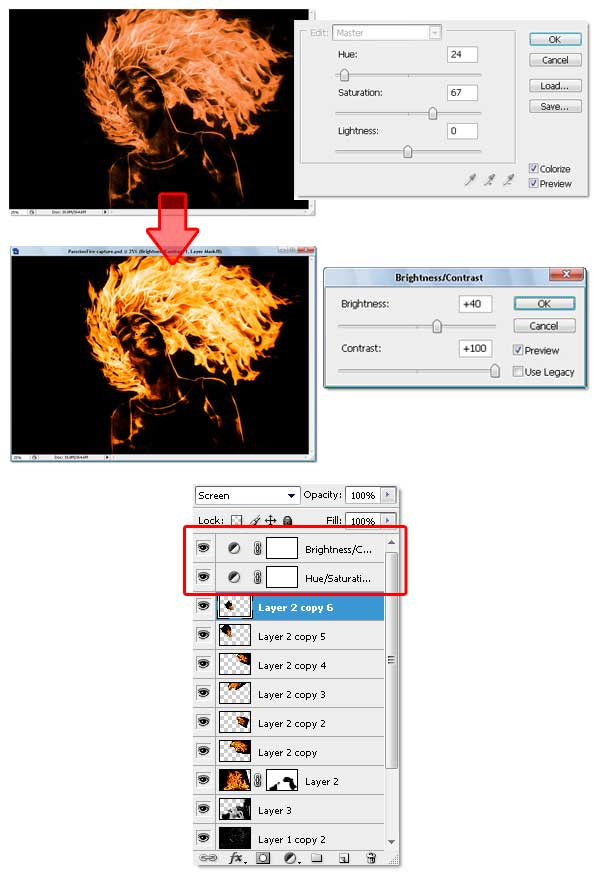
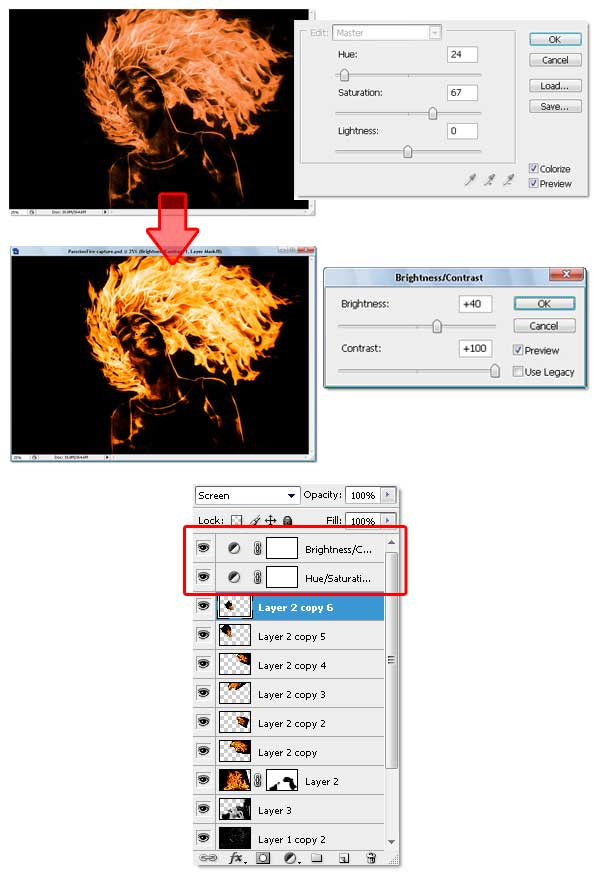
ตอนนี้ไปที่ชั้นบนส่วนใหญ่ (ฉันเป็น :"Layer 2 สำเนา 6"), การปรับเพิ่มสองชั้นซึ่งเป็น Hue / Saturation และความสว่าง / ความคมชัดระวังอย่าให้เปลี่ยนแปลงคำสั่งปรับชั้นหรือเอฟเฟกจะมีข้อผิดพลาดด้านล่างนี้คุณสามารถดูการตั้งค่าผมใช้ในการดำเนินการขั้นตอนนี้ยังให้ความสนใจสั่งซื้อสินค้าชั้นปรับ
ด้วยการเพิ่ม Hue / ชั้นปรับความเข้มเรารวมกันทุกสีความสว่าง / ชั้นนำปรับความคมชัดคมชัดของสีมากขึ้นและทำให้ดูสีของภาพแน่ใจเหมือนไฟไหม้จริง


21 ขั้นตอนที่
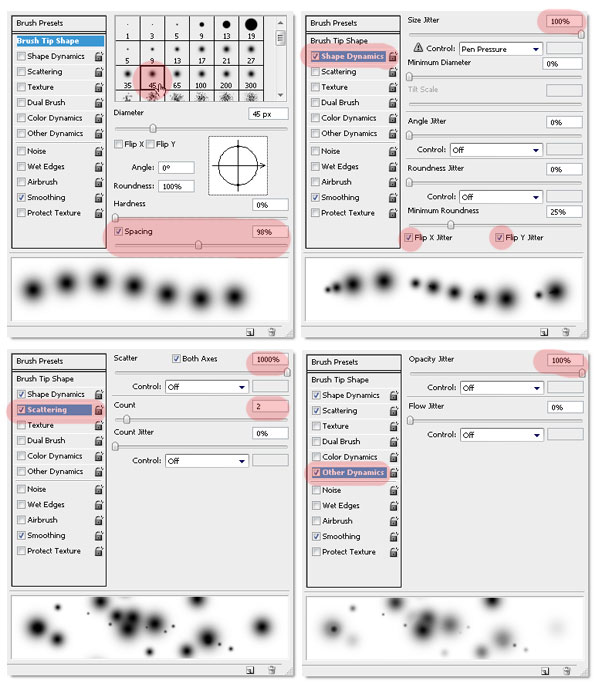
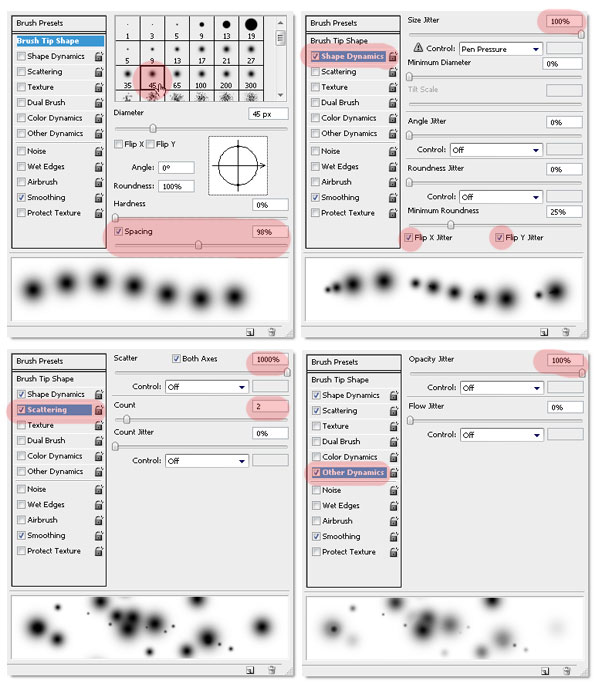
ผมมั่นใจว่าคุณสังเกตเห็นไฟประกายไฟที่มีผลต่อฉันจะสร้างโดยใช้เครื่องมือแปรงด้วยการตั้งค่าอย่างง่ายนี้ไม่แปรงพิเศษที่จำเป็น แต่ถ้าคุณมีคนที่จะเป็นประโยชน์แล้วอย่าลังเลที่จะใช้งานได้ด้านล่างนี้คุณสามารถดูการตั้งค่าทั้งหมดที่ผมใช้ในจานสีแปรงแน่นอนคุณสามารถเปลี่ยนการตั้งค่าตามที่คุณต้องการเพียงให้แน่ใจว่าโปรยลงมาแปรงมากพอและขนาดแตกต่างกันไป


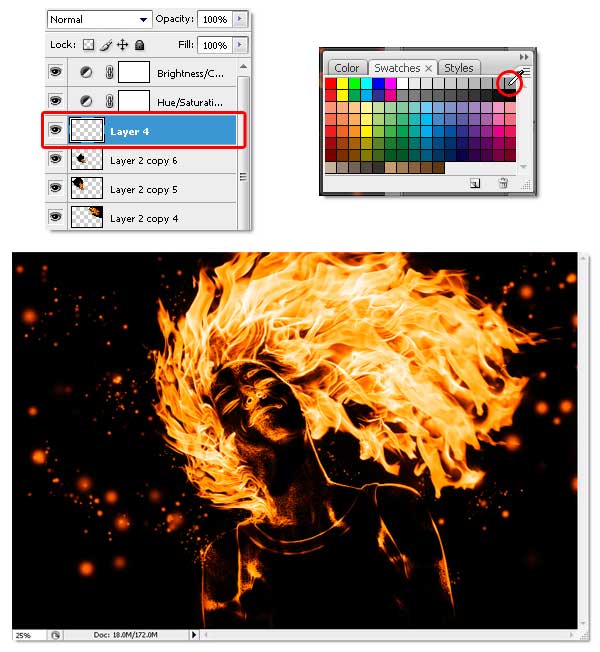
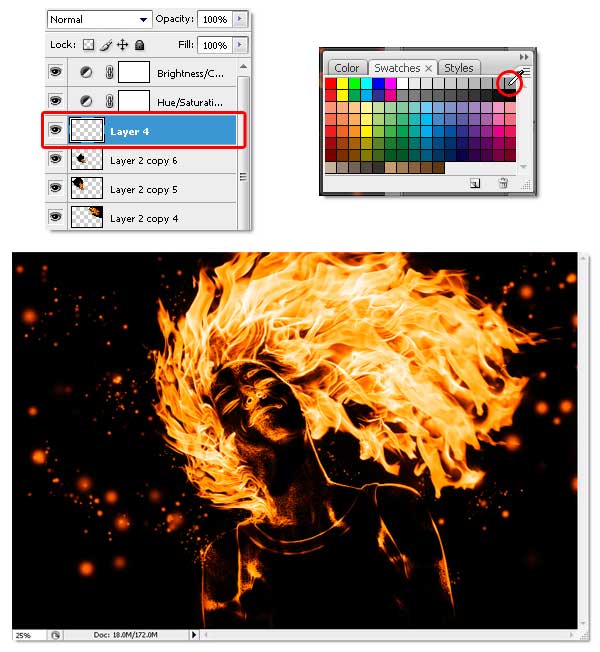
22 ขั้นตอนที่
เดี๋ยวนี้เพื่อให้ใช้แปรงแก้ไขให้สร้างเลเยอร์ใหม่ว่างด้านล่างชั้นปรับ (ฉันเป็นชื่อ"ชั้น 4")เลือก 50% สีเทาจากจานสี swatches แล้วคุณสามารถเริ่มต้นสร้างไฟประกายไฟจำไม่ได้ที่จะ Monotone, ปรับขนาดขนาดแปรงหากจำเป็นผมเริ่มใช้แปรงขนาดใหญ่แล้วลดมันให้ได้ขนาดเล็ก (คุณสามารถเปลี่ยนขนาดแปรงได้เร็วขึ้นโดยการกดคีย์บนแป้นพิมพ์วงเล็บ)
หากคุณไม่แน่ใจว่าวิธีการดำเนินการตามขั้นตอนนี้เพียงจินตนาการที่และวิธีการไฟประกายไฟที่จะไหลถ้ามันเป็นไฟไหม้จริงสำหรับผมจินตนาการสิ่งที่เป็นประโยชน์มาก


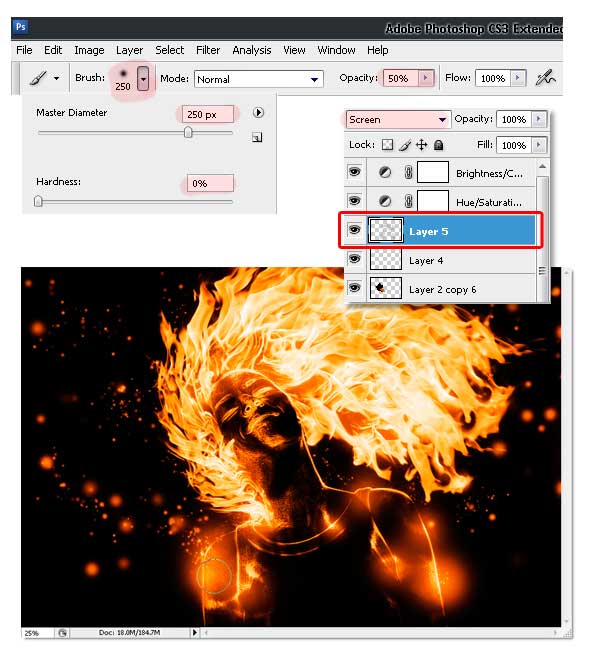
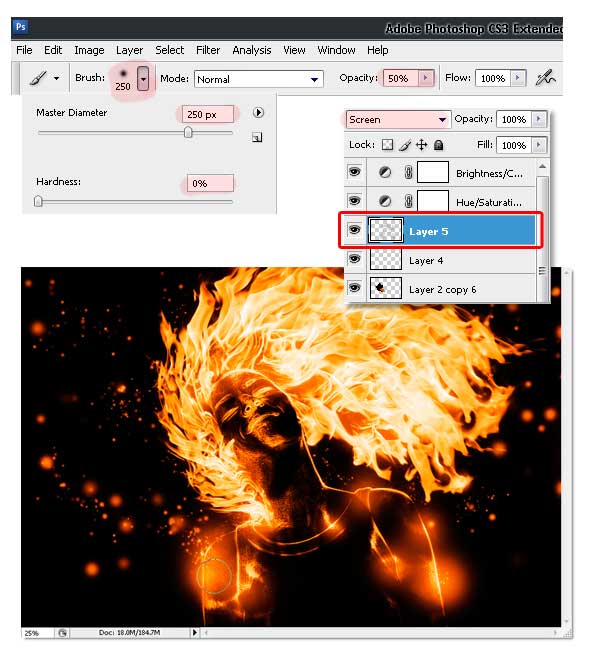
23 ขั้นตอนที่
เพื่อให้น่าสนใจมากขึ้นให้สร้างเลเยอร์ใหม่และเปลี่ยนโหมดการผสม Screenจากนั้นใช้แปรงขนอ่อนรอบปกติ (ไม่หนึ่งที่เราแก้ไขก่อนหน้านี้) ที่มีความทึบของ 50%เพียงคลิกในส่วนหนึ่งของร่างกาย, ลำคอและผมผมไม่แน่ใจว่าวิธีการอธิบายนี้ แต่คุณสามารถเห็นความแตกต่างระหว่างด้านบนและด้านล่างของภาพ


ข้อสรุป
และนั่นคือทั้งหมดของมัน!หวังว่าคุณจะได้เรียนรู้สิ่งใหม่ ๆ และมีความสนุกสนานคุณสามารถดูรูปสุดท้ายด้านล่างหรือมุมมอง รุ่นใหญ่ที่นี่ .
ข้อมูลจาก...
psd.tutsplus.comข้อมูลต้นฉบับ...
http://psd.tutsplus.com/tutorials/tutorials-effects/how-to-create-a-flaming-photo-manipulation/แปลโดย...Por20150 แปลตรงไหนผิดขอโทดละกันครับ....
วิธีการสร้าง Manipulation Photo Flaming
[IMG]
[IMG]