
ขั้นตอนที่ 1
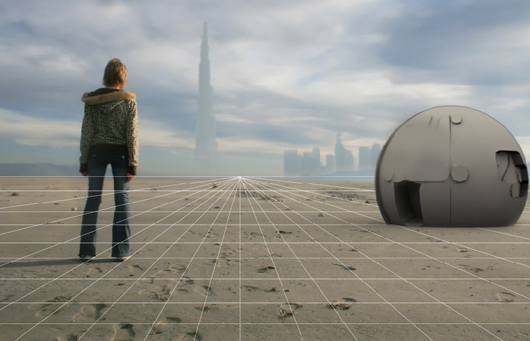
ตรวจร่างหยาบของฉากที่พวกเราจะไปสร้างการวาดภาพร่างหยาบทำให้การทำงานได้ง่ายขึ้นในการหาภาพที่เหมาะสมสำหรับฉากการสอนที่ใช้รูปนี้จะอยู่ที่นี่ http://night-fate-stock.deviantart.com/gallery/ # d1q5yrw /

เปิดผ้าใบใหม่ใน Photoshop ด้วยความละเอียด 16:09 (1280x720px)

นำเข้าภาพลงบนผืนผ้าใบที่เราจะไปสร้างส่วนขยายของชุดชื่อภาพว่า"แผ่นฐาน"

หน้ากากตอนนี้ครึ่งหนึ่งของร่างกายโดยใช้แบบจำลอง Pen Tool (P) , และการเลือกแยกลงในเลเยอร์ใหม่ชั้นนี้จะมีประโยชน์ในขั้นตอนที่จะมาถึง

เลือกจุดศูนย์ในสายภาพซึ่งหมายถึงยาชี้ไปที่มุมมองวาดตอนนี้โดยใช้ Line Tool (U) วาดเส้นมุมมองจากจุดหายการวาดมุมมองที่ทำให้การทำงานได้ง่ายขึ้นในขณะที่การจัดเรียงภาพและ 3 มิติแบบจำลอง

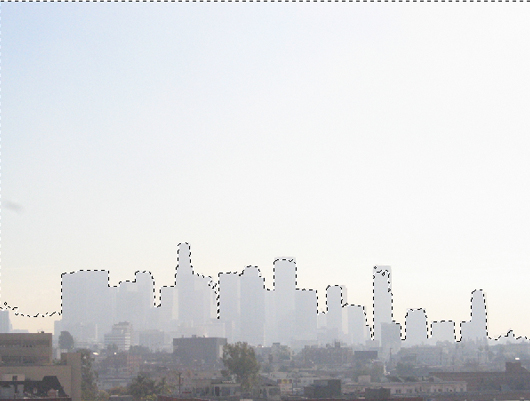
ในขั้นตอนนี้พวกเราจะไปสร้างฮิลล์เมืองซึ่งอยู่ไกลเกินธรรมชาติเมืองดูเหมือนจะเบลอและมืดลงในสีเมื่อมีการเห็นไกลออกไปที่นี่เหมาะกับภาพอย่างสมบูรณ์แบบกับฉากคุณสามารถดาวน์โหลดได้ที่ http://www.sxc.hu/photo/709616 .
- 1) หน้ากากออกจากเมืองฟ้าภาพโดยใช้ เครื่องมือ Magic Wand (W) .
- 2) ตอนนี้ที่เมืองชั้นในด้านขวาของภาพดังแสดงในภาพด้านล่างและลบส่วนที่ไม่พึงประสงค์ของเมืองโดยใช้ เครื่องมือยางลบ (E) .
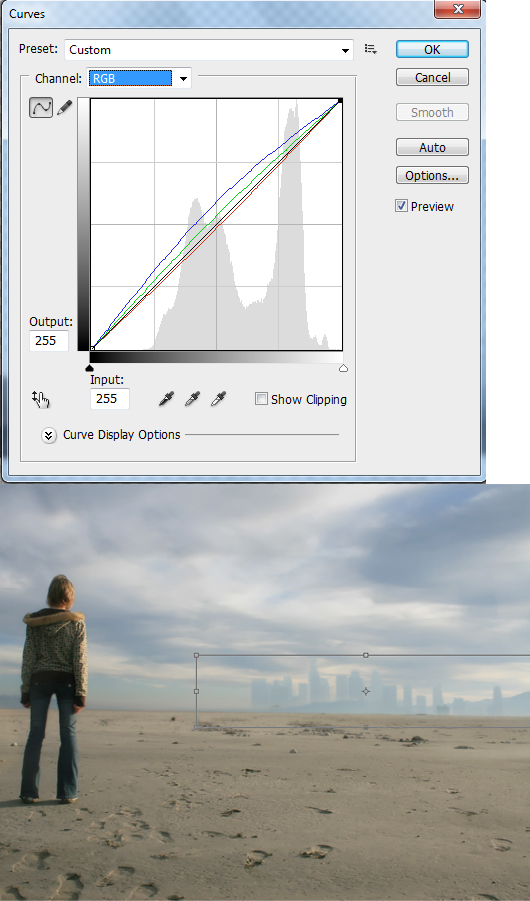
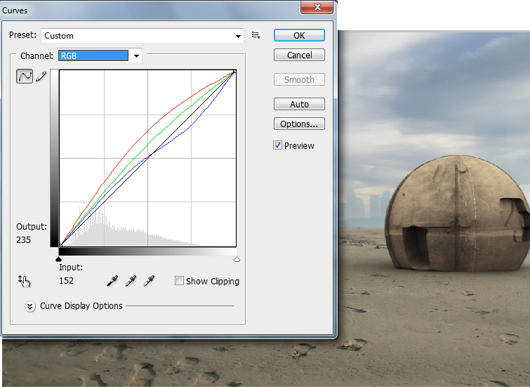
- 3) สีที่ถูกต้อง'City'ชั้นโดยใช้ เส้นโค้ง (Image> ปรับ> Curves) เพื่อผสมผสานกับภาพหลัก



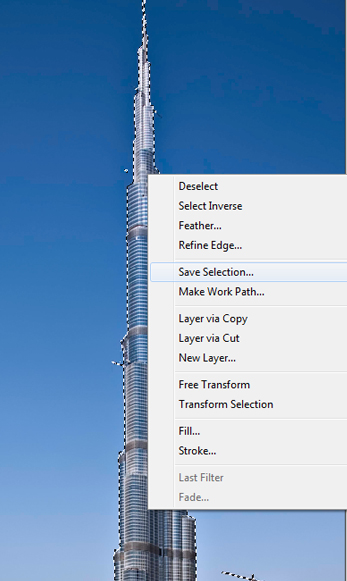
- 1) เพื่อสร้างหอสูงเท่าวาดในร่างให้เปิดของภาพ 'Khalifa brudge' ( http://browse.deviantart.com/?q=dubai 20buildings% และการสั่งซื้อ = 9 & Offset = 48 # / d2c ... ) และ หน้ากากรูปทรงของอาคารโดยใช้Pen Tool .
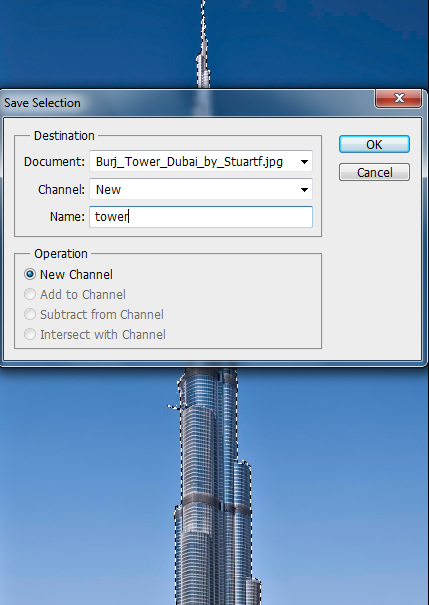
- 2) ตอนนี้บันทึกหน้ากากโดยคลิกขวาที่รูปและเลือก 'บันทึกการเลือก" . แล้วระบุชื่อให้กับหน้ากากและบันทึกไว้



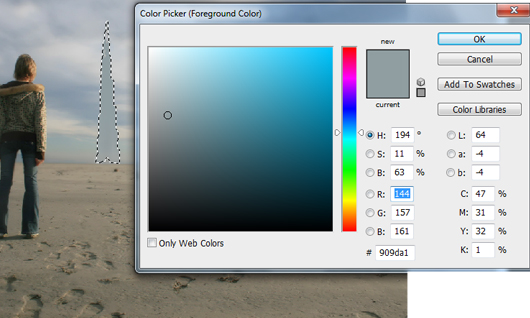
- 1) สร้าง layer ใหม่และเปิดหน้ากากที่บันทึกไว้จาก การเลือก Load เลือก> , และสีที่เลือกกับ # 909da1 สี
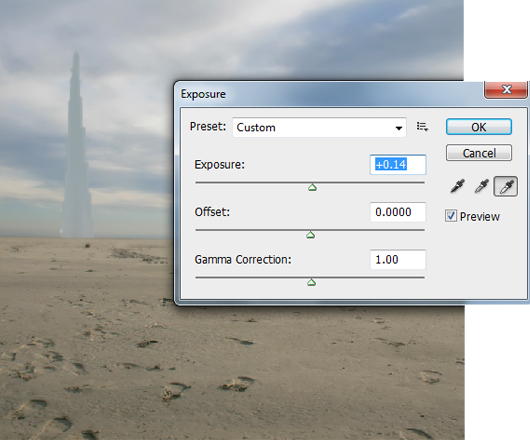
- 2) ตอนนี้เพิ่มขึ้น รับแสง ค่าของหอเพื่อ +0.14 .


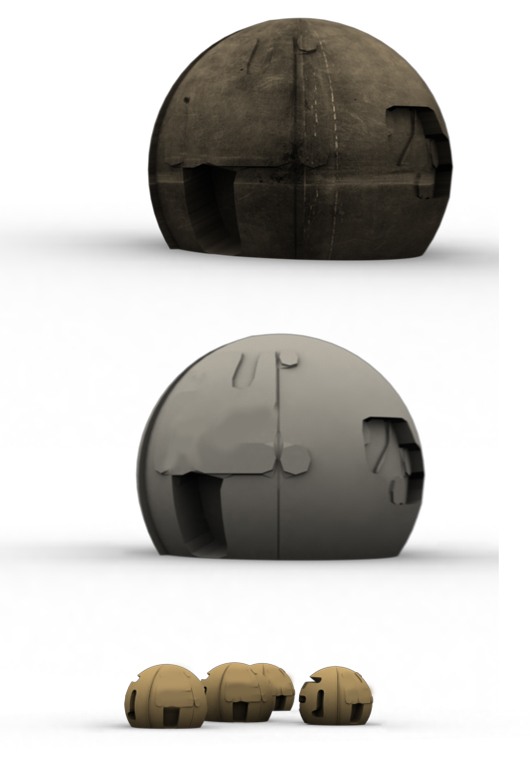
ที่นี่เรามีโมเดล'3D'โดมเดียวกับการออกแบบในร่าง, การแสดงผลออกมาในระบบบดเคี้ยวและมีเนื้อสัมผัสโดยใช้ 3DS Max -คุณสามารถดาวน์โหลดโดม 3 มิติที่ http://leostarkoneru.deviantart.com/art/3d-domes-179534553
- 1) มุมมองที่มีชั้นบนจัดโดมบดเคี้ยวให้แก่ปรากฏเป็นสิทธิและชื่อชั้นเป็น 'โดม acl' ..
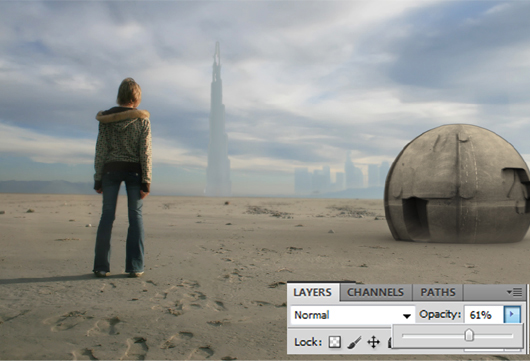
- 2) ตอนนี้วางบนพื้นผิวโดม 'โดม acl' และลดความมันของ ความทึบ 61% .
- 3) ตามภาพหลักแสงดวงอาทิตย์มาจากด้านขวาเพื่อให้ซ้ำชั้นโดมพื้นผิวและสีที่ถูกต้องโดยใช้เส้นโค้งชั้นที่จะได้รับผลกระทบแสงดวงอาทิตย์บน dome.Name ชั้นเป็น'ไฟ'
- 4) ขณะนี้ได้โดยใช้ ซอฟท์ยางลบ Tool (E) ลบด้านซ้ายของชั้นเพื่อให้แสงเงาเข้มเพื่อโดมจากนั้นเลือกเลเยอร์ทั้งหมดของโดมและผสานเข้าด้วยกันและตั้งชื่อ'เป็น'โดม 1





นับตั้งแต่โดมเป็นยืนอยู่บนทรายนุ่มต้องมีทรายที่ครอบคลุมด้านล่างของ dome.In ขั้นตอนนี้เราจะวาดภาพแบบดิจิทัลทรายที่ด้านล่างของโดมบาง
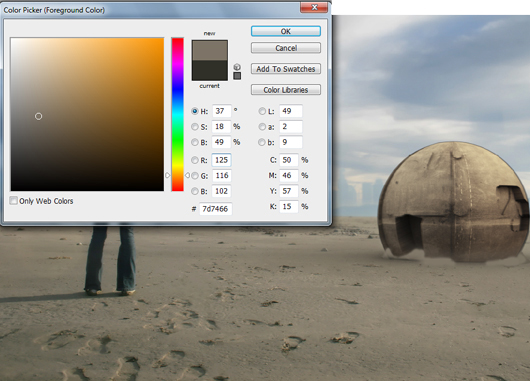
- 1) ทำชั้นใหม่และสีทรายตามที่แสดงโดยใช้ ซอฟท์รอบที่ Brush (B) กับ # 7d7466 สีที่เลือก
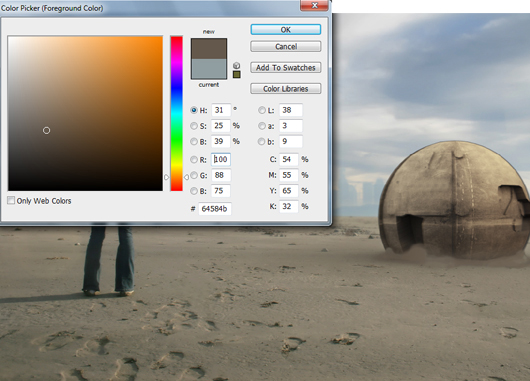
- 2) ตอนนี้ลด ความทึบ ของแปรงไป 75% และสี ที่ทาก่อนหน้านี้ใช้ # 64584b สี
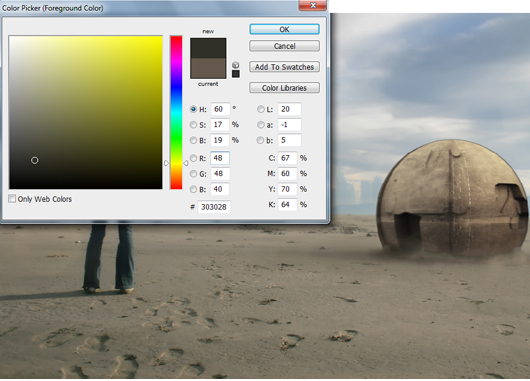
- 3) อีกครั้งทำซ้ำขั้นตอนก่อนหน้าโดยใช้ # 303028 สีด้วยแปรงที่ ตั้งค่าความทึบแสง 26% .



ตอนนี้ซ้ำ'โดม 1'ชั้นและตั้งชื่อเป็น'dome2'จากนั้นก็พลิกตามแนวนอนและวางไว้ที่ด้านซ้ายแสดงเป็น

- 1) ในทำนองเดียวกันตามขั้นตอนก่อนหน้าซ้ำกัน dome2 ชั้นและตั้งชื่อเป็น dome3 จากนั้นปรับขนาดโดยใช้ Move Tool (V) ตามร่างเพลสชั้นชั้นนี้ภายใต้รูปแบบที่เราตัดในขั้นตอนที่ 4
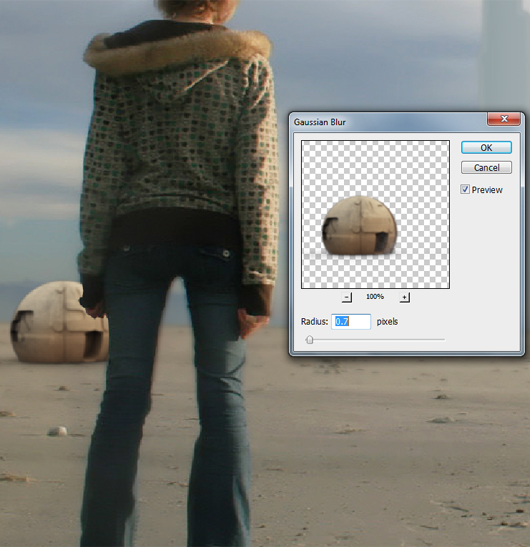
- 2) เป็นวัตถุก้าวไปไกลจากกล้องมันจะเบลอเพื่อเพิ่ม Gaussian Blur (Filter> Blur> Gaussian Blur) ของ รัศมี 0.7px .


ทำซ้ำขั้นตอน 12 การจัด 4 โดมและกลุ่มโดมหลังจากการจัด domes ใช้ Gaussian Blur ของ รัศมี 1.4px ถึง 4 โดมและเป็น'กลุ่มโดม'เพิ่ม Gaussian Blur ของ 2.0px รัศมี .

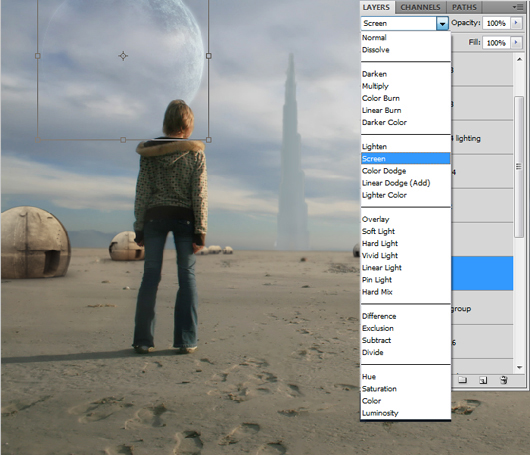
- 1) ขณะนี้นำเข้าภาพดาวเคราะห์ ( % http://superiorgamer.deviantart. ... -1-60715114?q=boost ... ) ลงบนผืนผ้าใบและเปลี่ยนเป็นของ ผสม Mode เพื่อ Screen .
- ทำซ้ำ) 2 ขั้นตอนก่อนหน้าและปรับขนาดของดาวเคราะห์ใช้ Move Tool ในการสร้างดวงจันทร์ไปยังดาวเคราะห์


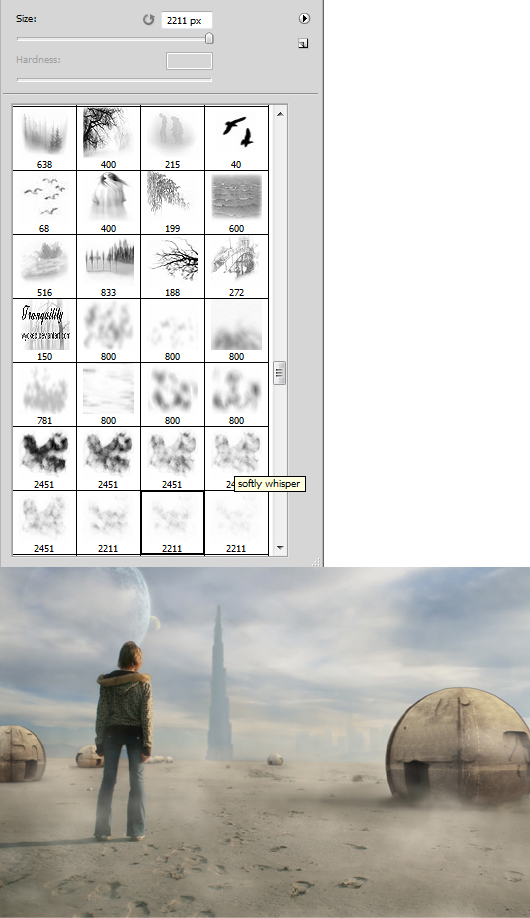
เนื่องจากนี่คือฉากทะเลทรายจะต้องมีลมบางทรายที่บินด้วยการใช้' Softly กระซิบ' แปรง ( 3Apop http://zoozee.deviantart.com/art ... II-48222245?q=boost ... % ) สีสีทรายที่บินด้วย # e5d7c5 .

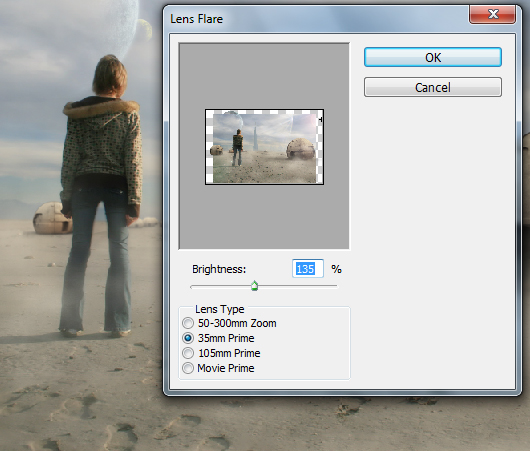
การเพิ่ม เลนส์ Flair กับฉากทำให้เป็นธรรมชาติมากขึ้นไปที่ Filter> Render> Lens Flair และเลือก นายกรัฐมนตรี 35 มม. และเพิ่มขึ้นเป็น ความสว่างถึง 135% .

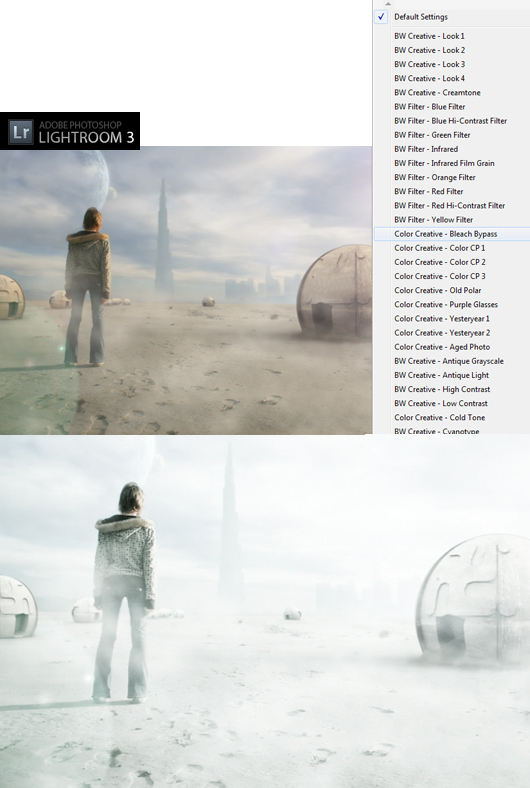
จากขั้นตอนนี้เราจะใช้ Lightroom 3 สำหรับการแก้ไขภาพสีLightroom 3 มากสะดวกในการใช้งานและเราจะได้รับผลที่น่าอัศจรรย์ในเวลาอันสั้น
- 1) นำเข้าไฟล์บันทึกไว้ใน Photoshop Lightroom และเลือก'สี Creative - Bleach บายพาส'ที่ตั้งไว้จากรายการที่บันทึกไว้ Presets
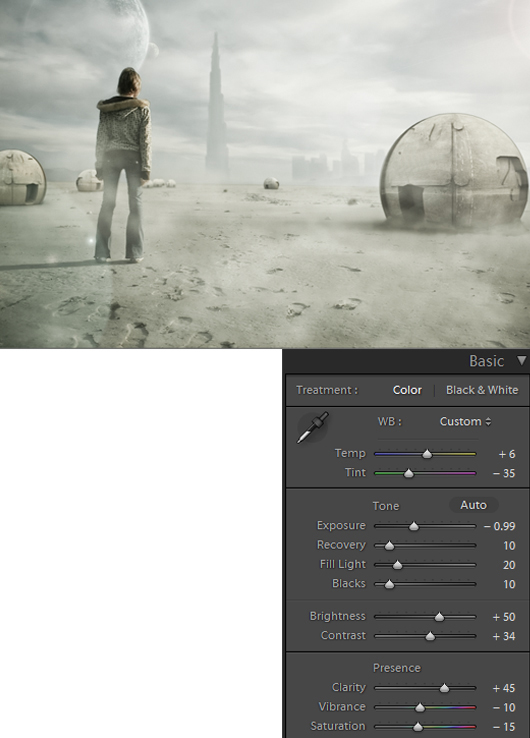
- 2) ตอนนี้ย้ายไปที่ การพัฒนา และการเปลี่ยนแปลง การสัมผัสกับ -0.99, Temp = +6, เติมแสง = 20 .
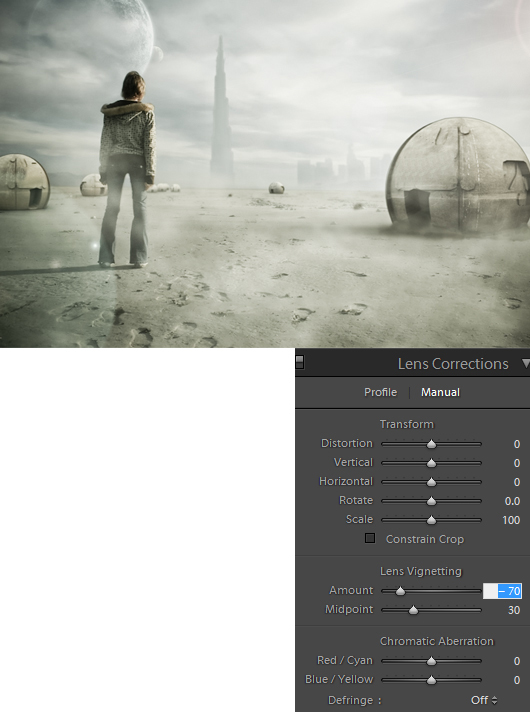
- 3) ตั้งค่าของเลนส์ Vignetting -70 จำนวนที่จะรับมุมมืด



มาทำภาพเราให้เหมื่อนอยู่นอกโลกกัน
[IMG]
[IMG]