เปิดตัวอย่างยิ่งใหญ่กับ RWBY: Hyousetsu Teikoku อนิเมะภาคใหม่จากแฟรนไชส์ชื่อดัง RWBY

พร้อมกำหนดออกฉายในปีนี้
RWBY ผลงานอนิเมชั่นจาก Rooster Teeth ที่สร้างโดยคุณ Monty Oum เรื่องราวเกี่ยวกับ 4 สาวผู้มีอาวุธพิเศษที่คอยตามล่าเหล่าอสูร Grimm เปิดตัวครั้งแรกเมื่อปี 2013 ในรูปแบบอนิเมชั่นขนาดสั้นบน Youtube และได้รับความนิยมอย่างมากจนถูกดัดแปลงไปอีกหลายสื่อ
ล่าสุดข่าวดีสำหรับแฟน ๆ เมื่อทาง Bandai Namco Arts ได้ประกาศเปิดตัวอนิเมะภาคใหม่ของแฟรนไชส์นี้ในชื่อว่า RWBY: Hyousetsu Teikoku พร้อมปล่อยตัวอย่างแรกที่มีเพลงปิดของอนิเมะอย่าง Awake ที่ขับร้องโดย Hayami Saori ผู้ให้เสียง Ruby Rose ว่าแล้วไปชมกันเลย
สำหรับตัวอนิเมะจะได้สตูดิโอสุดอาร์ตอย่าง SHAFT มาดูแลการผลิต และยังได้คุณ Urobuchi Gen กับ คุณ Takeuchi Nobuyuki มาช่วยดูแลการสร้างอีกด้วย
เรื่องย่อ
RWBY: Hyousetsu Teikoku เป็นการนำเสนอแฟรนไชส์ RWBY ในรูปแบบอนิเมะ 2 มิติที่สวยงาม โดยจะเป็นเรื่องราวในโลกที่เต็มไปด้วยสัตว์ประหลาดที่น่าสยดสยองผู้นำมาซึ่งความตายและการทำลายล้างและความหวังเดียวของมนุษยชาติขึ้นอยู่กับ 4 นักล่าผู้ทรงพลัง Ruby Rose, Weiss Schnee, Blake Belladonna และ Yang Xiao Long ทั้งสี่คนได้ในการฝึกฝนมาจากโรงเรียนชื่อดังอย่าง Beacon Academy แม้ว่าแต่ละคนจะมีพลังในตัวเอง แต่สี่สาวเหล่านี้ต้องเอาชนะพลังมืดและทำงานกันเป็นทีมมากขึ้นหากต้องการจะเป็นผู้พิทักษ์รุ่นต่อไปของ Remnant
ตัวละครและนักพากย์
Lindsay Jones และ Hayami Saori พากย์เสียงเป็น Ruby Rose

Kara Eberle และ Hikasa Youko พากย์เสียงเป็น Weiss Schnee

Arryn Zech และ Shimamura Yu พากย์เสียงเป็น Blake Belladonna

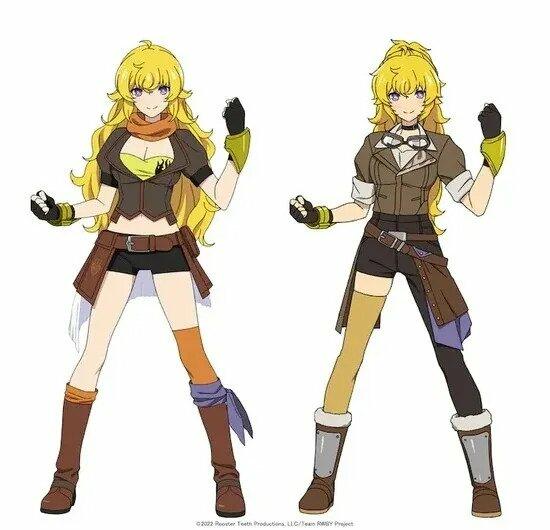
Barbara Dunkelman และ Koshimizu Ami พากย์เสียงเป็น Yang Xiao Long

Shimono Hiro พากย์เสียงเป็น Jaune Arc

Suzaki Aya พากย์เสียงเป็น Nora Valkyrie

Toyoguchi Megumi พากย์เสียงเป็น Pyrrha Nikos

Saitou Souma พากย์เสียงเป็น Lie Ren

Inoue Kazuhiko พากย์เสียงเป็น Professor Ozpin

ทีมงาน
- Production : SHAFT
- Chief Director : Okada Kenjirou (Sangatsu no Lion)
- Director : Suzuki Toshimasa (Rinne no Lagrange, Egao no Daika)
- Original Animation Concept : Urobuchi Gen
- Series Composition : Ubukata Tow (Psycho-Pass 2, Ghost in the Shell: Arise)
- Music : Jinnouchi Kazuma, Toda Nobuko
- Original Character Design : huke (Black Rock Shooter, Steins;Gate)
- Character Design : Sugiyama Nobuhiro (ef: a tale of memories, Arakawa Under the Bridge)
- Art Director : Naito Ken
- Chief Animation Director : Yamamura Hiroki, Sugiyama Nobuhiro, Ito Yoshiaki
- Sound Director : Aketagawa Jin
- Director of Photography : Aizu Takayuki
- Alternate Space Design : Tomono Rui
- Art Board : Iijima Hisaharu
- Color design : Hibino Jin
- Editing : Matsubara Rie
- Main Animator : Nagata Hiroto, Kawada Kazuki
- Production Design : Tomono Rui
- Visual Director : Takeuchi Nobuyuki (Maria Holic, Bakemonogatari)

สำหรับเพลงเปิดของอนิเมะจะมี Void_Chords feat. L มาขับร้องในชื่อเพลงว่า Beyond Selves
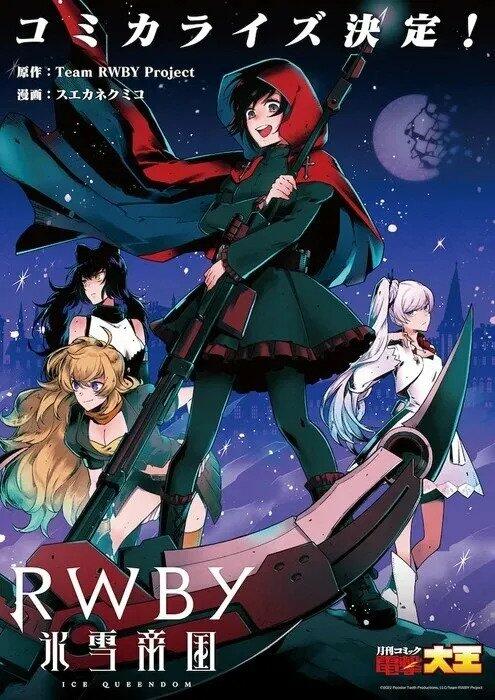
นอกจากนี้ตัวอนิเมะจะยังมีการดัดแปลงเป็นมังงะโดยอาจารย์ Suekane Kumiko ลงในนิตยสาร Comic Dengeki Daioh อีกด้วย
 Source : Bandai Namco Arts YouTube channel via Akibatan
Source : Bandai Namco Arts YouTube channel via Akibatan
