กำหนดตำแหน่ง X Y ด้วย Photoshop
ชื่อว่าหลายคนเวลาใช้RPG Maker จะเกิดอาการปวดเฮดได้ เมื่อถึงเวลาต้องกำหนดแกนX Yตอนใส่ภาพ เทคนิคนี้เป็นเทคนิคพื้นฐานที่จะช่วยให้การใส่ภาพในRPG Makerเป็นเรื่องง่ายดายได้เลยทีเดียว และประหยัดเวลามาก เพราะไม่ต้องคำนวณหรือลองผิดลองถูกเองให้เสียเวลา
[hide]

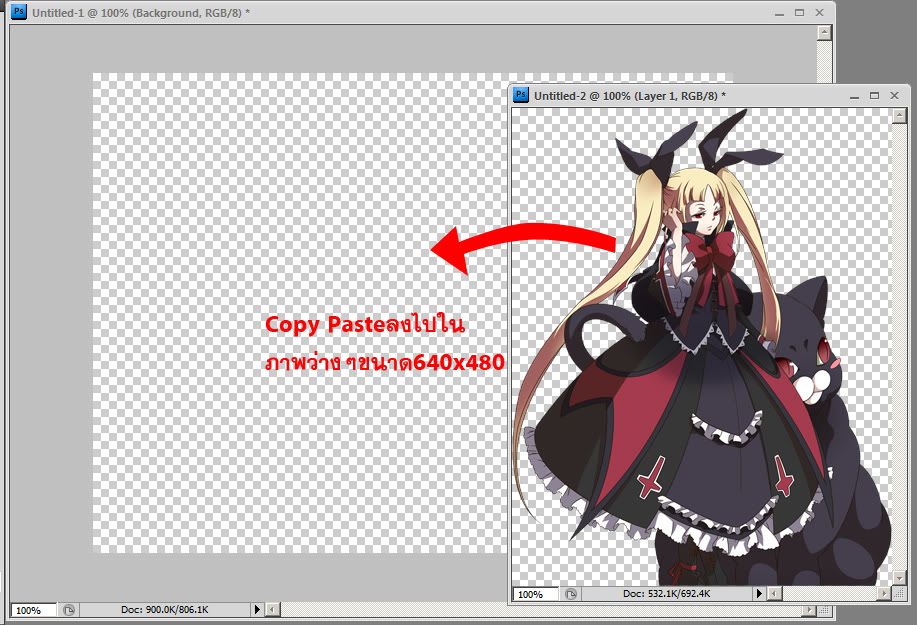
1. ให้สร้างภาพเปล่าๆขนาด640x480ขึ้นมาแล้วเอารูปที่ต้องการPasteลงไปในนั้น

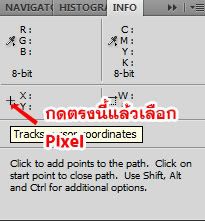
ไปที่กล่องInfoทางขวาบน กดรูปบวกข้างๆX: Y: แล้วเลือกPixel

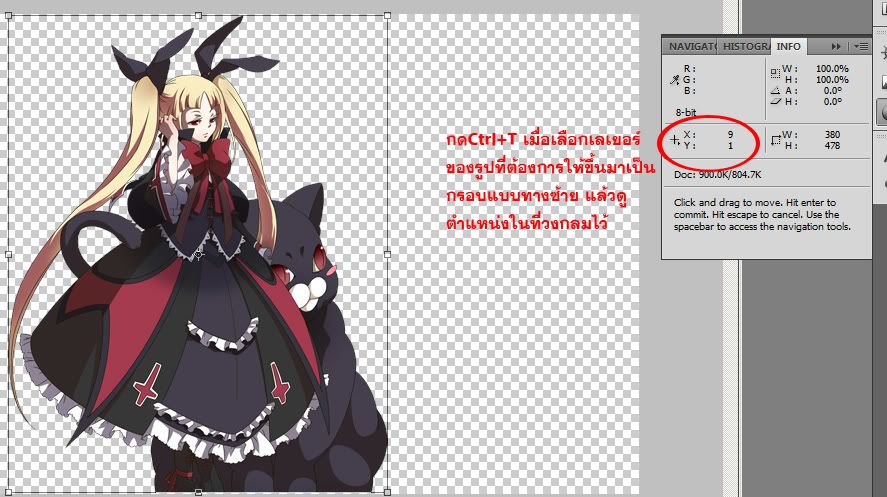
กดCtrl+T จะเกิดกล่องTransformขึ้นมา ไม่ต้องสน ให้ดูตัวเลขX Yในกล่อง แล้วจดไว้

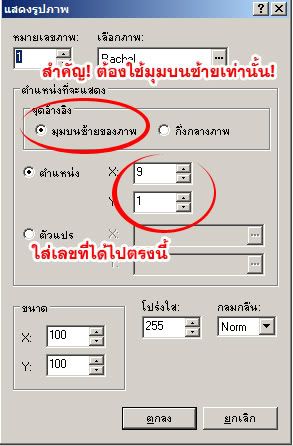
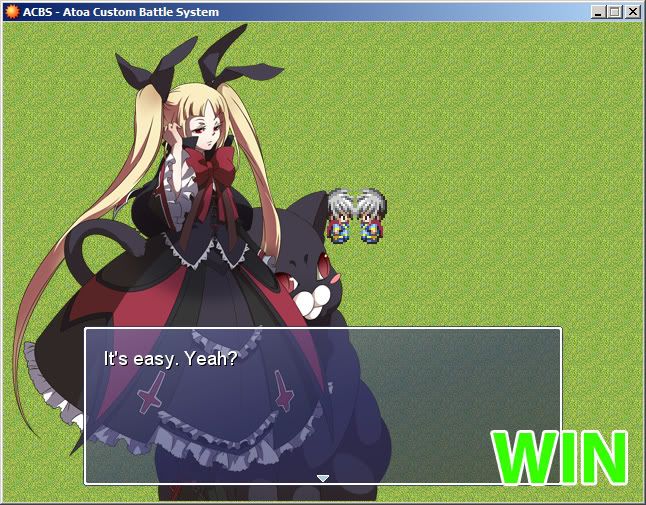
เอาไปใส่ในRPG Maker อย่าลืมกำหนดให้จุดอ้างอิงพิกัดเป็นจุดซ้ายบน

WIN
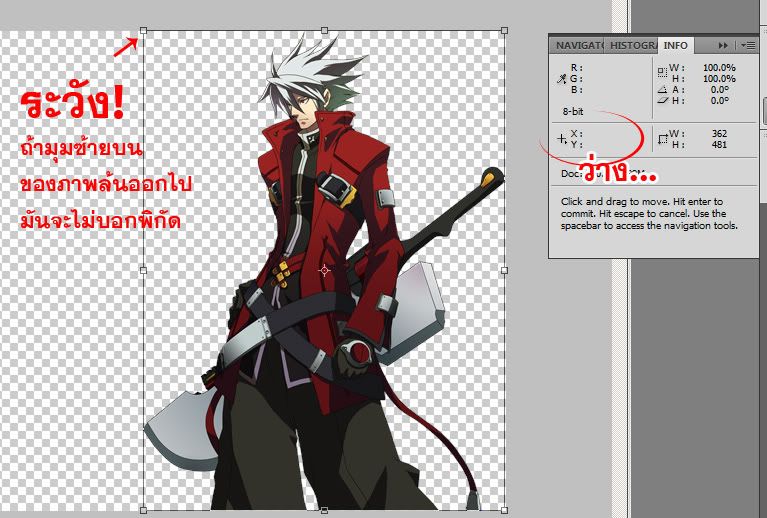
แต่ระวังให้ดี!

ถ้าเกิดซ้ายบนของภาพล้นกรอบ640x480ออกไป กล่องInfoจะไม่แสดงเลขพิกัด เพราะจุดอ้างอิงซ้ายบนมันล้นไปแล้ว
ส่วนวิธีข้างล่างนี้ ลำบากกว่าเล็กน้อย แต่เหมาะสำหรับผู้ที่ต้องการใช้จุดอ้างอิงเป็นกึ่งกลางของภาพแทน

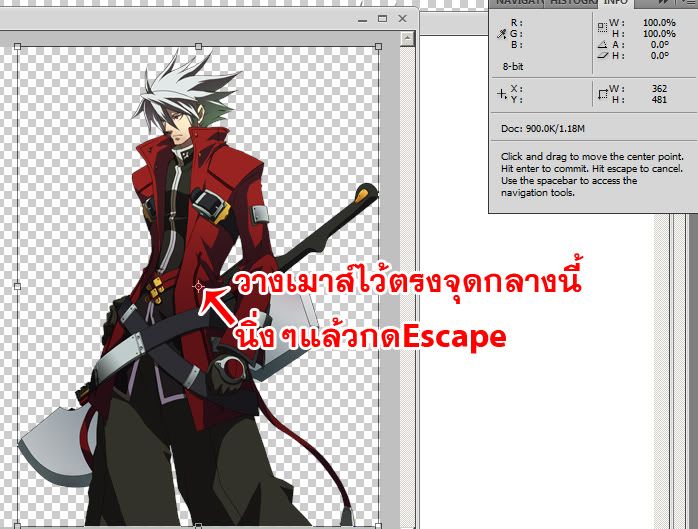
กดCtrl+T ให้ขึ้นTransformเหมือนเดิม แต่ เอาเมาส์วางไว้ตรงที่ลูกศรชี้ในภาพ แล้วนิ่งเข้าไว้ จากนั้นกดEsc

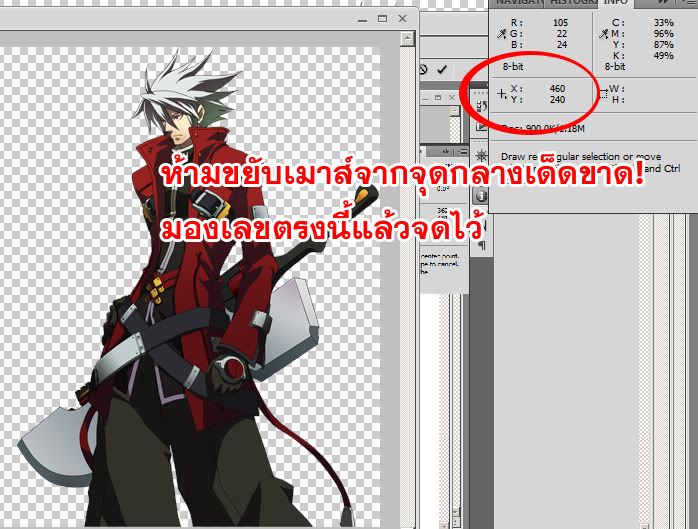
กรอบTransformจะหายไป แต่อย่าเพิ่งขยับเมาส์! กวาดตามองที่กล่องInfoแล้วจดเลขไว้

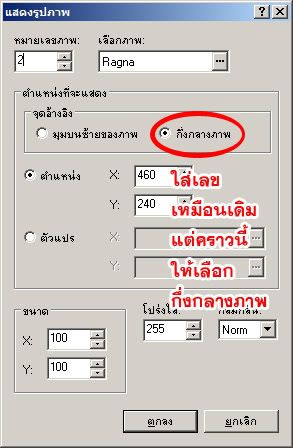
ใส่เลขเหมือนเดิม แต่คราวนี้ให้จุดอ้างอิงเป็นกึ่งกลางแทน

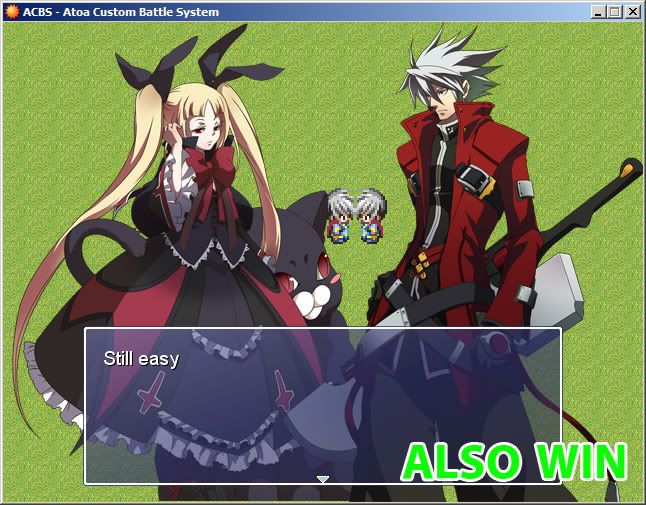
ALSO WIN
[/hide]
Credit : Neoz Kaho
ที่มา : irpg.in.th
ชื่อว่าหลายคนเวลาใช้RPG Maker จะเกิดอาการปวดเฮดได้ เมื่อถึงเวลาต้องกำหนดแกนX Yตอนใส่ภาพ เทคนิคนี้เป็นเทคนิคพื้นฐานที่จะช่วยให้การใส่ภาพในRPG Makerเป็นเรื่องง่ายดายได้เลยทีเดียว และประหยัดเวลามาก เพราะไม่ต้องคำนวณหรือลองผิดลองถูกเองให้เสียเวลา
[hide]

1. ให้สร้างภาพเปล่าๆขนาด640x480ขึ้นมาแล้วเอารูปที่ต้องการPasteลงไปในนั้น

ไปที่กล่องInfoทางขวาบน กดรูปบวกข้างๆX: Y: แล้วเลือกPixel

กดCtrl+T จะเกิดกล่องTransformขึ้นมา ไม่ต้องสน ให้ดูตัวเลขX Yในกล่อง แล้วจดไว้

เอาไปใส่ในRPG Maker อย่าลืมกำหนดให้จุดอ้างอิงพิกัดเป็นจุดซ้ายบน

WIN
แต่ระวังให้ดี!

ถ้าเกิดซ้ายบนของภาพล้นกรอบ640x480ออกไป กล่องInfoจะไม่แสดงเลขพิกัด เพราะจุดอ้างอิงซ้ายบนมันล้นไปแล้ว
ส่วนวิธีข้างล่างนี้ ลำบากกว่าเล็กน้อย แต่เหมาะสำหรับผู้ที่ต้องการใช้จุดอ้างอิงเป็นกึ่งกลางของภาพแทน

กดCtrl+T ให้ขึ้นTransformเหมือนเดิม แต่ เอาเมาส์วางไว้ตรงที่ลูกศรชี้ในภาพ แล้วนิ่งเข้าไว้ จากนั้นกดEsc

กรอบTransformจะหายไป แต่อย่าเพิ่งขยับเมาส์! กวาดตามองที่กล่องInfoแล้วจดเลขไว้

ใส่เลขเหมือนเดิม แต่คราวนี้ให้จุดอ้างอิงเป็นกึ่งกลางแทน

ALSO WIN
[/hide]
Credit : Neoz Kaho
ที่มา : irpg.in.th
[เทคนิค] กำหนดตำแหน่ง X Y ด้วย Photoshop